WebRTC Conference in React Native
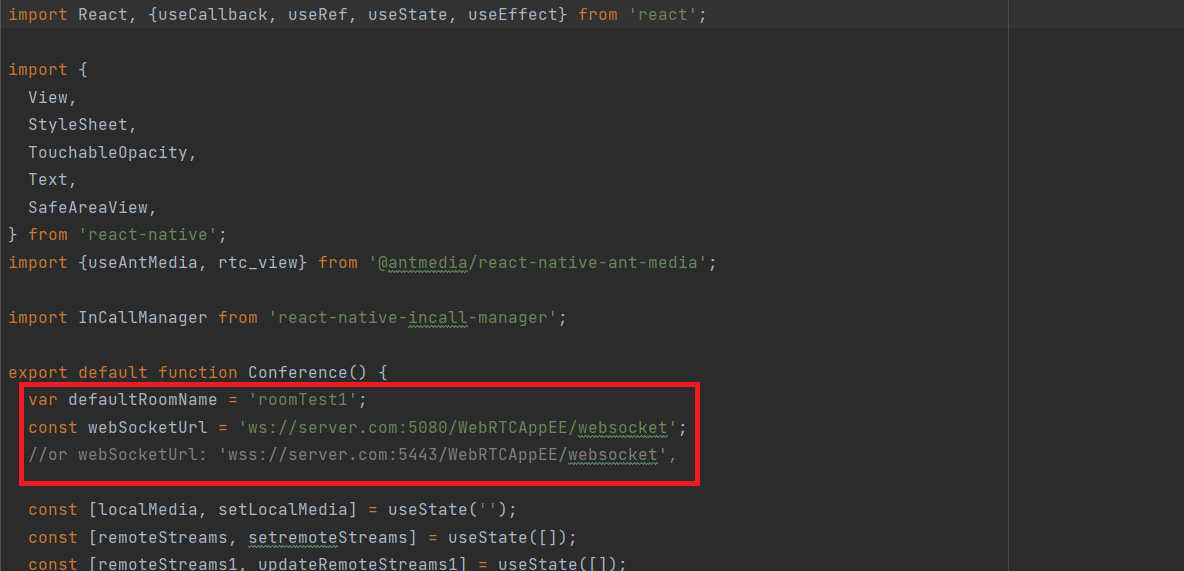
- Open the /samples/Conference/src/Conference.tsx file and update the defaultRoomName variable for streamId and the webSocketUrl variable with your server domain or IP address.

- Open the /samples/Conference/android folder and provide read, write, and execute permissions to the gradlew file.
chmod 750 gradlew
- Go to the /samples/Conference folder and run the below commands to run the Conference sample React native app.
npm install
npm run android

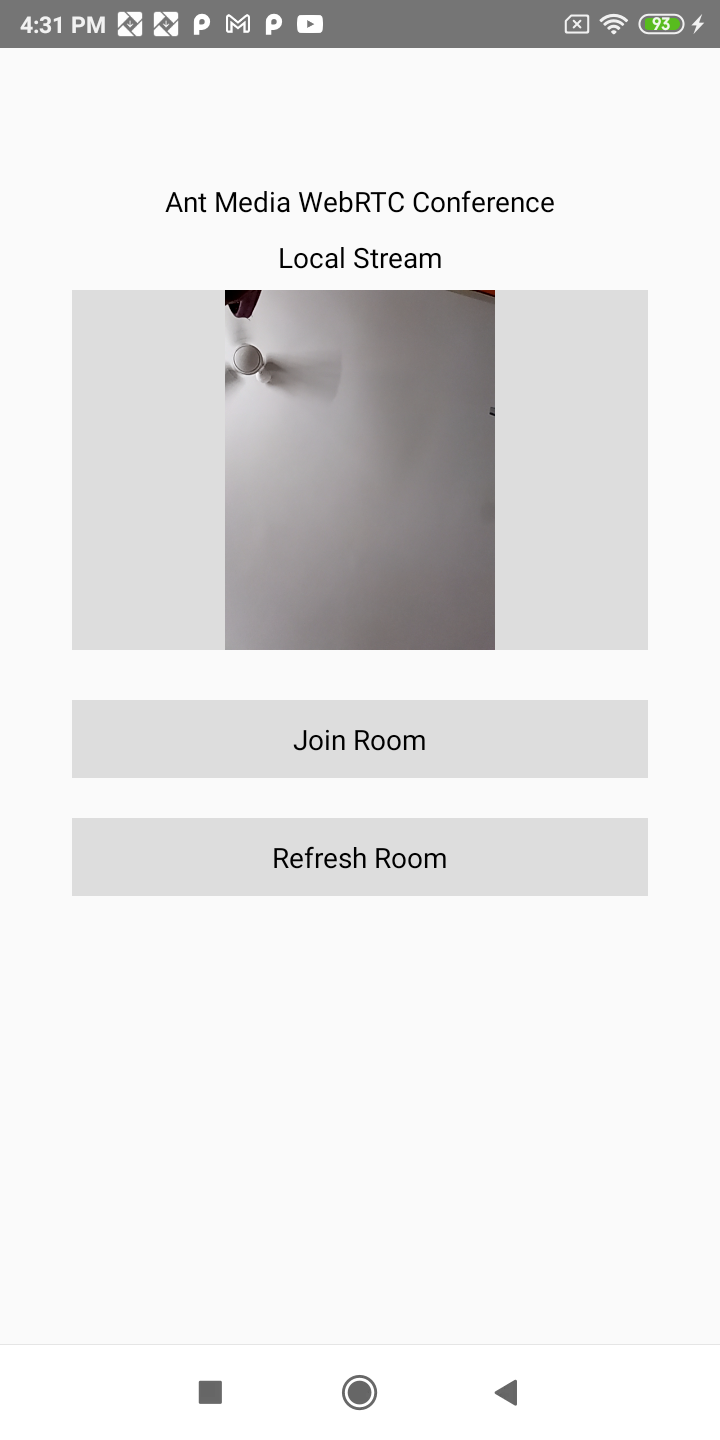
- When there are other streams connected to the same roomId via Android, iOS, or the Web, then a conference room will be established and users can communicate with each other.
You can quickly join the conference room via the conference sample page.
https://your-domain:5443/WebRTCAppEE/conference.html