Data Channel Sample for React Native
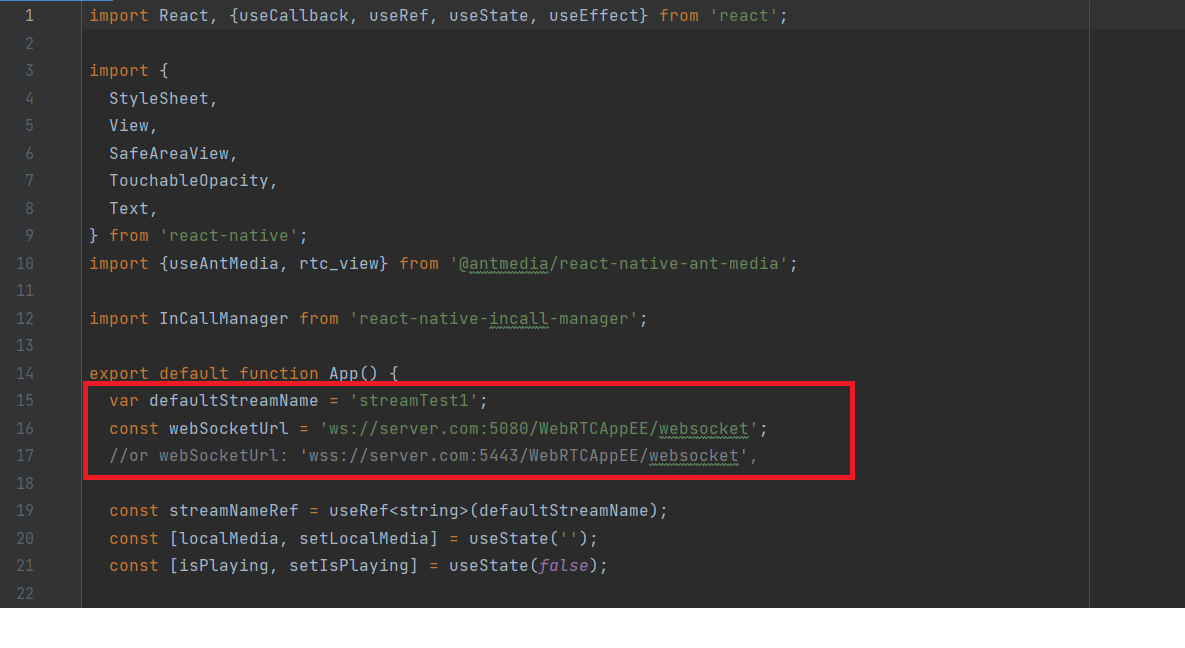
- Open the /samples/DataChannel/src/Chat.tsx file and update the defaultStreamName variable for streamId and the webSocketUrl variable with your server domain or IP address.

- Open the /samples/DataChannel/Android folder and provide read, write, and execute permissions to the gradlew file.
chmod 750 gradlew
- Go to the /samples/DataChannel folder and run the below commands to run the DataChannel sample React native app.
npm install
npm run android
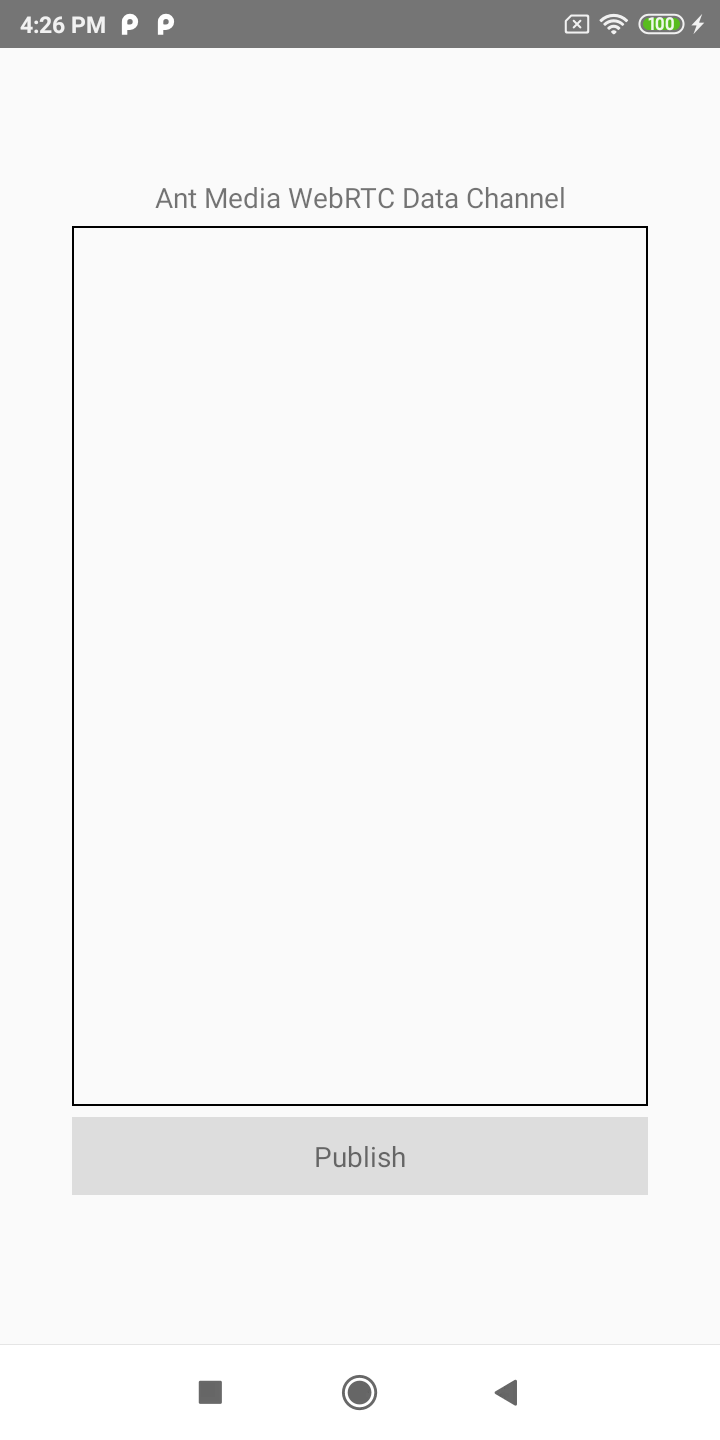
- Click the
Publishingbutton on the screen to create the data channel stream on the server.

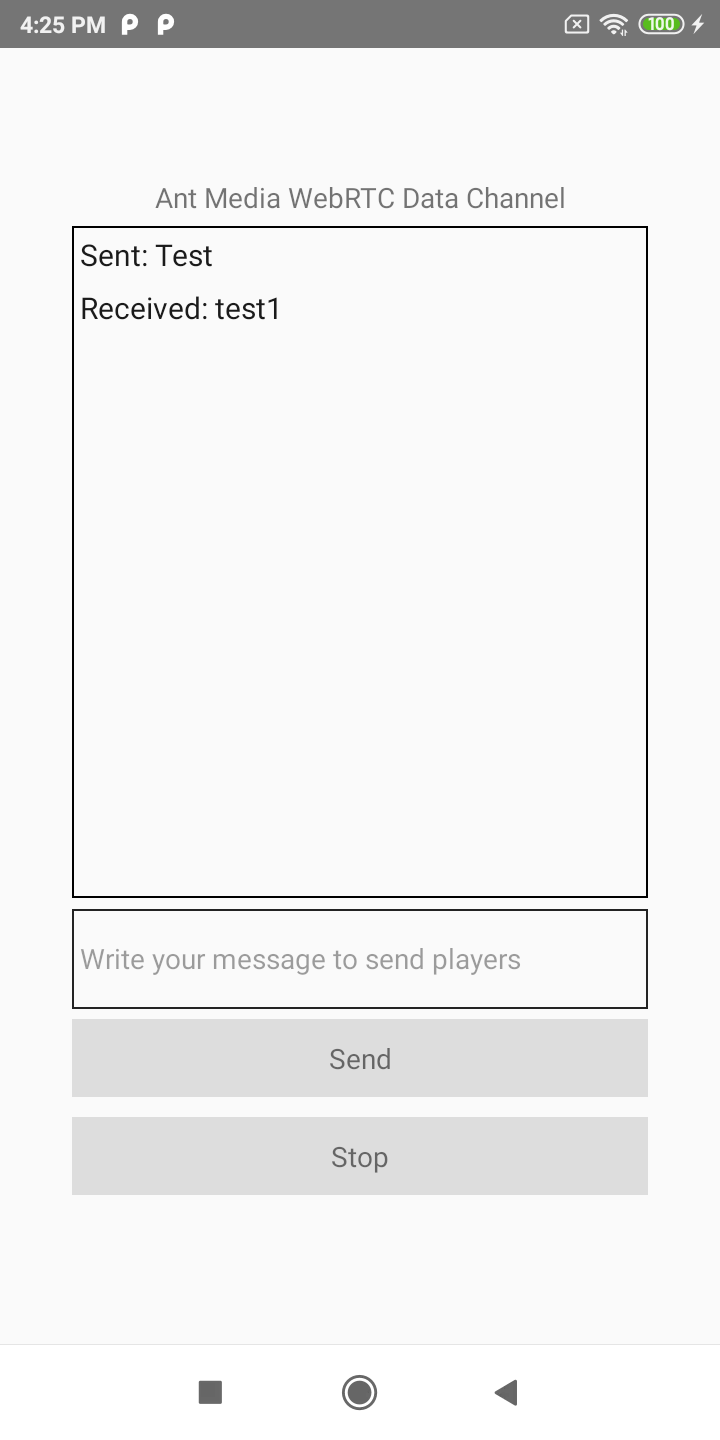
- Once the stream is published, the user can start sending messages using the send button and also see the received messages from other users.

You can quickly play the stream via a sample page and send and receive the data channel messages.