Playing WebRTC stream sample in React Native
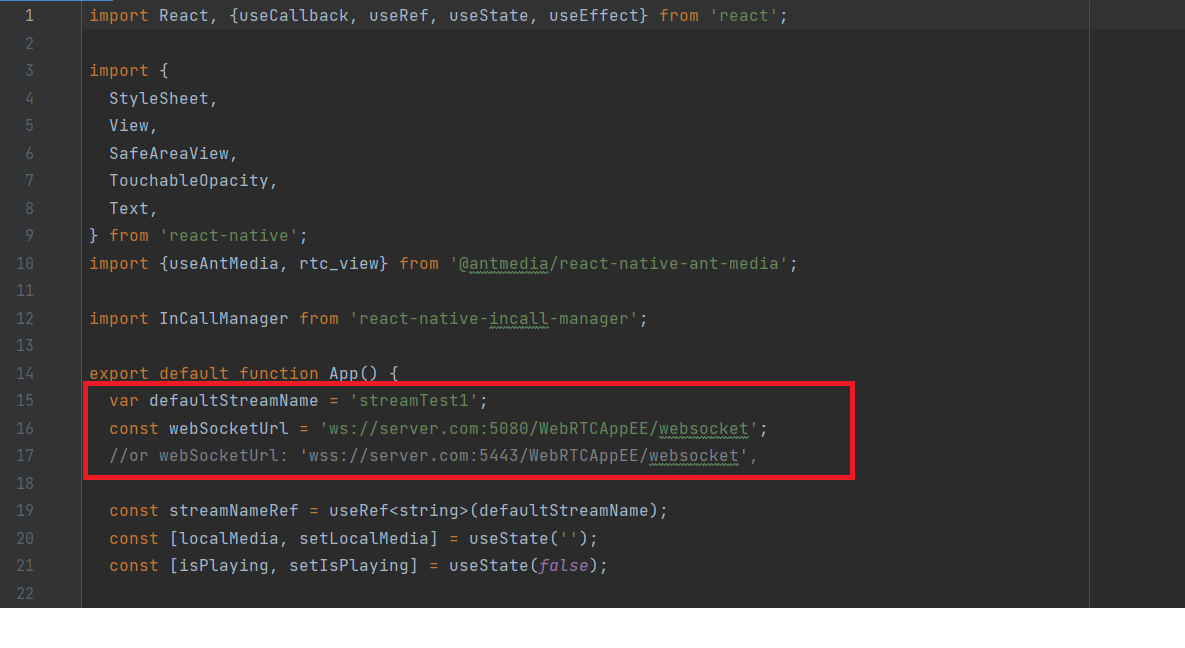
- Open the /samples/play/src/Play.tsx file and update the defaultStreamName variable for streamId and the webSocketUrl variable with the server domain or IP address.

- Open the /samples/play/android folder and provide read, write, and execute permissions to the gradlew file.
chmod 750 gradlew
- Go to the /samples/play folder and run the below commands to run the Play sample React native app.
npm install
npm run android
- Before playing, make sure that there is a stream that is already published to the server with the same streamId in your defaultStreamName variable. You can quickly publish a WebRTC stream to the Ant Media Server via a sample page.
https://your_domain:5443/WebRTCAppEE
- Click the
Start Playingbutton on the screen to play the stream that you are publishing on the server.