Publishing WebRTC stream Sample in React Native
To build the publishing sample project, follow the below steps.
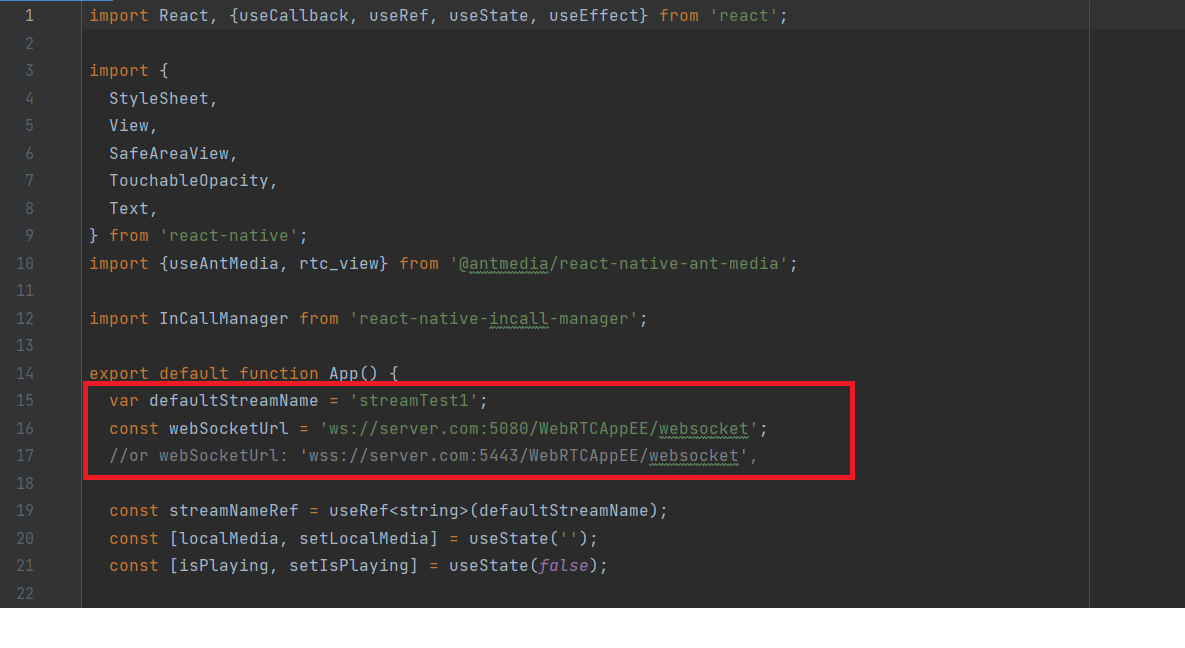
- Open the /samples/publish/src/App.tsx file and update the defaultStreamName variable for streamId and the webSocketUrl variable with your server domain or IP address.

- Open the /samples/publish/android folder and provide read, write, and execute permissions to the gradlew file.
chmod 750 gradlew
- Move to the /samples/publish folder and run the below commands to run the Publish sample React native app.
npm install
npm run android
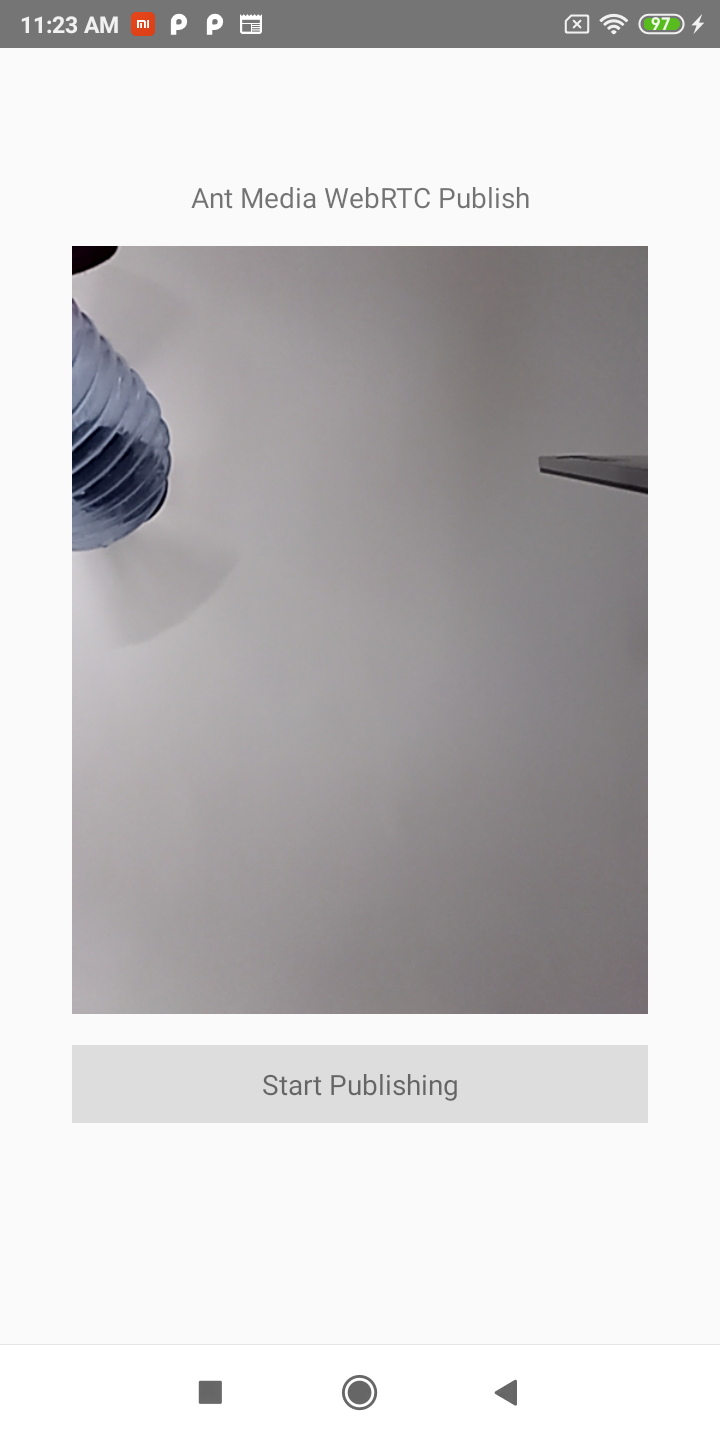
- Click the
Start Publishingbutton on the screen to publish the stream on the server.

- You can now go to the web panel of Ant Media Server (e.g., http://serverIP:5080) and watch the stream there.
You can also quickly play the stream via an embedded player. Check this document for more details.