Embedded Web Player
There are several methods available for embedding an Ant Media Server custom video player onto your website to watch streams hosted on the Ant Media Server.
Iframe
Using an iframe is a quick, but least customizable, way to integrate Ant Media Server streams into your website.
This will just embed the play.html page on your website using an iframe element. The play.html page is in the application folder on Ant Media Server.
For example, play.html can be found in the LiveApp application at the following location:
/usr/local/antmedia/webapps/LiveApp/play.html
The default player is as follows:

play.html page uses our custom web player under the hood, which makes it possible to play with all playing protocols (WebRTC, HLS, or CMAF Dash).
Play.html URL Parameters
The URL parameters listed below are accepted by the play.html page.
idorname: The streamId for which to play. It is mandatory.token: The token used to access the stream. If token security is enabled on the server, it is required.autoplay: If streams are accessible, playback will begin immediately. Optional. True is the default value.mute: If a stream is accessible, begin playing with mute. Optional. True is the default value.playOrder: The order is to define the playback technology or protocol. Optional.webrtc,hlsis the default value.hls,webrtc,dash,vodare possible values.playType: PlayType is required to play the recording.mp4is the default value.webm,mp4are possible values.targetLatency: To specify the DASH player's target latency. Optional. The default value is ''3''.is360: To play the 360-degree input stream. The default value is false.
The default WebRTC URL is as follows for play.html (when no token is enabled).
https://AMS-domain-name:5443/LiveApp/play.html?name=streamId
When the token is enabled:
https://AMS-domain-name:5443/LiveApp/play.html?name=streamId&token=generated-token
For HLS, Dash, or VOD playback, you can use the playOrder parameter as defined above.
iFrame Embed Code
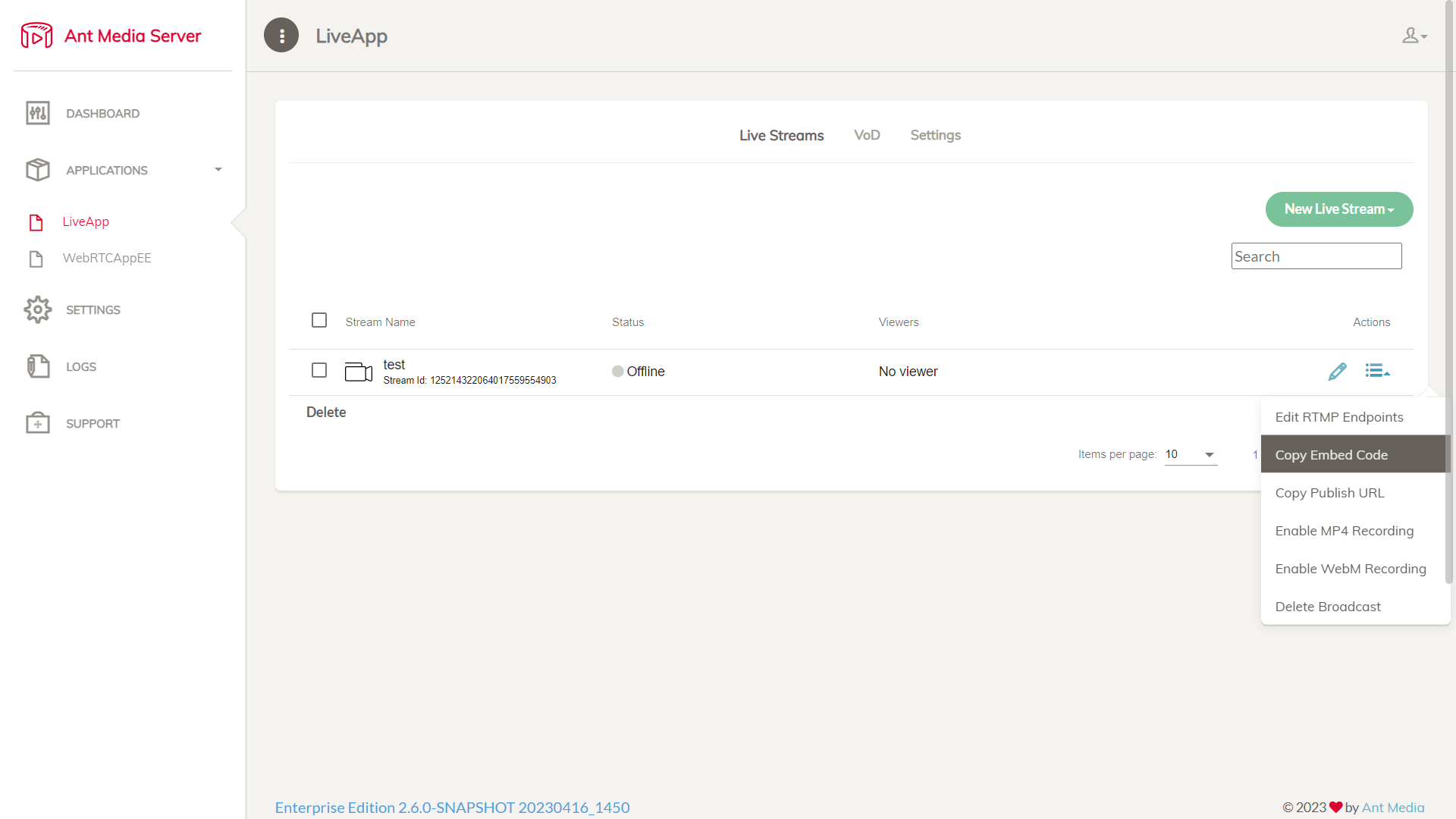
You can copy the Embed code for a specific stream directly from the AMS dashboard, as shown in the screenshot below:

Here is the sample Embed code:
<iframe width="560" height="315" src="https://AMS-domain-name:5443/WebRTCAppEE/play.html?name=125214322064017559554903" frameborder="0" allowfullscreen></iframe>
src="https://AMS-domain-name:5443/WebRTCAppEE/play.html?name=125214322064017559554903"
In the above segment of the iframe code, we're passing a name parameter to define the streamId. You can include additional parameters in a similar manner as specified above.
For example, playOrder=webrtc:
src="https://AMS-domain-name:5443/WebRTCAppEE/play.html?name=125214322064017559554903&playOrder=webrtc"
With this adjustment, your Iframe player will attempt to stream solely via WebRTC. If a WebRTC stream isn't available, it will refrain from playing the stream altogether. If you do not specify playOrder, then in that case, the player will switch to HLS playback as a fallback method if it is enabled.
Some secured websites do not accept the embedded code with an HTTP URL; please ensure that SSL is configured on your Ant Media Server. For further information, see the SSL section.
Ant Media Server Web Player
The Web Player is a custom video player developed by Ant Media, designed to facilitate playback of live streams hosted on the server. It accommodates all playback protocols (WebRTC, HLS, or CMAF Dash) and offers extensive customization options. It is fully open-source and accessible on Github.
The Web Player utilizes the Ant Media Server Javascript SDK for WebRTC playback functionality. If your specific requirement involves exclusively WebRTC playback and you seek the most customizable solution, consider exploring the JavaScript SDK.
Quick instructions for integrating the web player can be found in the GitHub README.
In this section, we'll explore the step-by-step process of integrating the web player into our React project.
Step 1: Installation
Go to your React project directory and install Web Player with npm.
npm i @antmedia/web_player
Step 2: Import Web Player to your Component
Import web player in your react component as below:
import { WebPlayer } from "@antmedia/web_player";
Step 3: Add video player container and placeholder to html
Include a video player container and a placeholder within your component's render function. The placeholder will be visible until the stream begins playing. The Ant Media web player will automatically insert a video element into the videoContainer, inheriting its size. Therefore, you can set the player's size by adjusting the dimensions of the videoContainer element.
<div>
<div style={{ display: 'flex', alignItems: 'center', flexDirection: 'column' }}>
<span>Ant Media Embedded Player</span>
<div style={{ display: 'flex', height: '360px', width: "640px" }} id="videoContainer" ref={videoRef}></div>
<div
id="placeHolder"
ref={placeHolderRef}
className="placeholder"
style={{
height: '360px',
overflow: 'hidden',
display: 'flex',
alignItems: 'center',
justifyContent: 'center'
}}
>
The streaming will begin shortly...
</div>
</div>
</div>
Key components within our HTML include videoContainer and placeHolder. These will be provided when configuring our web player.
Step 3: Initialize web player inside useEffect
Create a useEffect hook to initialize web player and start playback on component mount:
useEffect(() => {
embeddedPlayerRef.current = new WebPlayer({
streamId: "teststream",
httpBaseURL: "http://localhost:5080/WebRTCAppEE/",
videoHTMLContent: '<video id="video-player" class="video-js vjs-default-skin vjs-big-play-centered" controls playsinline style="width:100%;height:100%"></video>',
playOrder : playOrderLocal
}, videoRef.current, placeHolderRef.current);
embeddedPlayerRef.current.initialize().then(() => {
embeddedPlayerRef.current.play();
}).catch((error) => {
console.error("Error while initializing embedded player: " + error);
});
}, []);
-
streamId: streamId for the stream your player will display. -
httpBaseURL: The web player retrieves the application name (e.g., WebRTCAppEE in our example) and the URL of your server where the stream is located through this parameter. In a production environment, it should resemble:https://your_ams_url:5443/AppName/
-
videoHTMLContent: Content that the web player will inject into our videoContainer. -
playOrder: Array specifying the order of playback. -
videoRef.current: Reference to the videoContainer element. -
placeHolder.current: Reference to the placeholder element.
Full react component:
import { useEffect, useRef } from 'react';
import { WebPlayer } from "@antmedia/web_player";
function App() {
const videoRef = useRef(null);
const placeHolderRef = useRef(null);
const embeddedPlayerRef = useRef(null);
const playOrderLocal = ["webrtc", "hls", "dash"];
useEffect(() => {
embeddedPlayerRef.current = new WebPlayer({
streamId: "teststream",
httpBaseURL: "http://localhost:5080/WebRTCAppEE/",
videoHTMLContent: '<video id="video-player" class="video-js vjs-default-skin vjs-big-play-centered" controls playsinline style="width:100%;height:100%"></video>',
playOrder : playOrderLocal
}, videoRef.current, placeHolderRef.current);
embeddedPlayerRef.current.initialize().then(() => {
embeddedPlayerRef.current.play();
}).catch((error) => {
console.error("Error while initializing embedded player: " + error);
});
}, []);
return (
<div>
<div style={{ display: 'flex', alignItems: 'center', flexDirection: 'column' }}>
<span>Ant Media Embedded Player</span>
<div style={{ display: 'flex', height: '360px', width: "640px" }} ref={videoRef} id="video_container"></div>
<div
ref={placeHolderRef}
className="placeholder"
style={{
height: '360px',
overflow: 'hidden',
display: 'flex',
alignItems: 'center',
justifyContent: 'center'
}}
>
The streaming will begin shortly...
</div>
</div>
</div>
);
}
export default App;
If you want to use the defined token or other parameter, then first you have to define the token or other variable and pass it as a parameter to the player.
const Token = "your-generated-token-value";
useEffect(() => {
embeddedPlayerRef.current = new WebPlayer({
streamId: "test",
httpBaseURL: "https://test.antmedia.io:5443/LiveApp/",
videoHTMLContent: '<video id="video-player" class="video-js vjs-default-skin vjs-big-play-centered" controls playsinline style="width:100%;height:100%"></video>',
playOrder : playOrderLocal,
token : Token
Otherwise, you can take the values as a URL parameter, as we use in AMS play.html.